Blender 2.8でクロスフェードアニメーションを作る。
日本語記事が不足しがちなので投下

この記事は既にモデリングとリギング済みのモデルでの利用を想定しています。
アニメーション作ってNLAに配置してクロスフェード設定して再生するところまでを解説します。
何がしたいの?
ゲーム用に立ち姿勢の待機アニメーション、座るアニメーション、座った姿勢の待機アニメーションを作ったけどそれらをBlender上でイイカンジに一連のアニメーションとして再生させてみたかっった。
はじめに
あらかじめ画面上部メニューからAnimation WorkSpaceを選択しよう。
説明のためにデフォルトのレイアウトから一部ウィンドウを追加しています。

各ウィンドウおさらい
- Timelineウィンドウ
オブジェクトに設定したキーフレーム(nフレーム目にX軸に90°回転する等の情報が含まれた点)が表示される。
ここを直接いじることはあまり無いかも。
選択したオブジェクトのキーフレームしか表示されない。

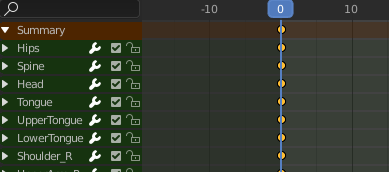
- Dope Sheetウィンドウ
キーフレームの中の各ボーンの情報1つ1つの詳細が表示される。
歩く、座る、等の1つ1つの動作のアニメーションを作るときによく使う。
メニューから表示モードが選べる。今回は選択したオブジェクトのキーフレームしか表示されないAction Editorを使用する。

- Graph Editorウィンドウ
Dope Seetウィンドウで見たキーフレームの値の推移がグラフで表示される。
手動でクロスフェードの設定をするときに使う。あとは推移曲線をなめらかにしたりカクカクさせたりするとき。

- Nonlinear Animation(NLA)ウィンドウ
シーン全体のキーフレームが表示される。
「Walkというアニメーションをaのフレームからbのフレームまで再生したい」 「Aのアニメーションを途中で切ったり分割したい」 みたいなときに使う。
Dope Sheetで作ったアニメーションの元をNLA上に展開して動画撮影用に並び替えるみたいなイメージ。

実際にやってみる
1.全体のフレーム数をPropertiesウィンドウから設定する
Frame Startが0、Endが100、Frame RateからCustomを選んでからFPSを20に設定。
1秒間に20フレーム進むので全体で5秒の動画が作れる。

2.アニメーションを作る
あらかじめ3D Viewportウィンドウからアーマチュアを選択してポーズモードにしてね。

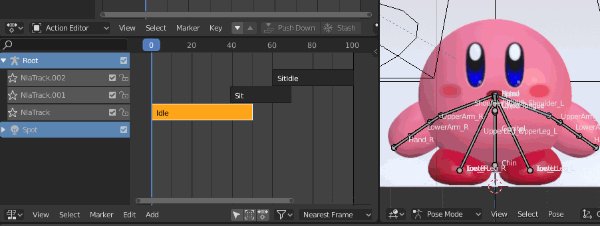
Dope SheetウィンドウからNewを選択して新しいActionを作成します。

このActionという単位で1つ1つの動作を作るとゲームとかに流用できてイイカンジ。
今回はIdleという名前で立ち姿勢時の待機アニメーションを作りました。

更に✕ボタンの左隣にあるNew Actionボタンを押してSitとSitIdleアクションを作成しました。Sitは立ち姿勢から座る姿勢をとるアニメーション、SitIdleは座ってるときの待機アニメーションです。
Idleアクションを選択し直します。

あとは次の手順を繰り返してアニメーションを作り込んでいきます。




これを繰り返してアニメーションを作りました。
キーボードのSpaceキーを押してアニメーションを再生してみます。

いい感じですね。
SitやSitIdleアニメーションも同じ手順で作成します。
3.作成したアニメーションをNonlinear Animationウィンドウに並べる
※この辺りの用語がいまいち理解できてないので注意
お気づきかもしれませんが、Dope Sheetウィンドウで選択したアニメーションがNonlinear Animation(NLA)に表示されます。

複数のアニメーションを任意のフレームから開始させたりする場合、このNLAに各アニメーションを配置するのですが、このままでは編集できません。(Dope Sheetで選択したアニメーションのプレビューのみできる感じ?)
NLAで編集可能な形式にするために、Dope Sheetで目的のアニメーションを選択したあと、NLAのPush Down Actionボタンを選択します。

そうするとNlaTrackという名前でNLA上に展開され編集可能になります。(一見Push Downしたアニメーションが消えてしまったように見えますがきちんとDope Sheetに残ってます)

同じようにSit、SitIdleアニメーションもNLA上に展開します

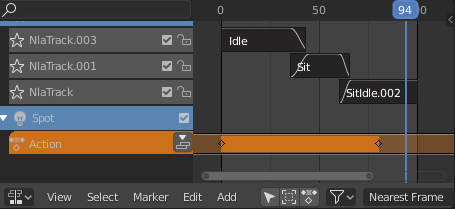
4.NLA上でそれっぽく並べてみる
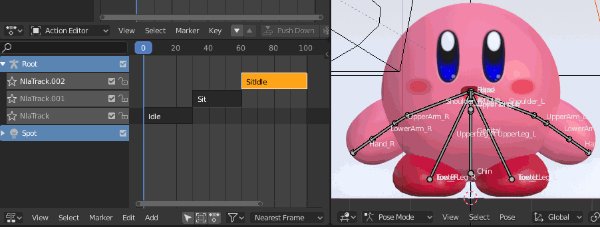
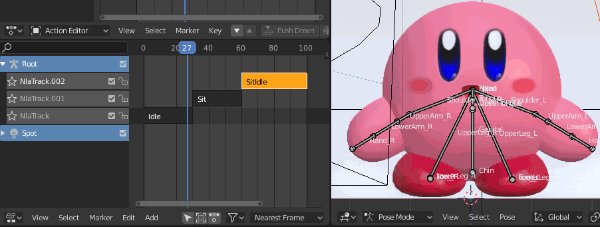
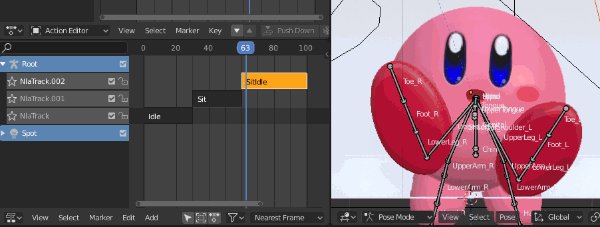
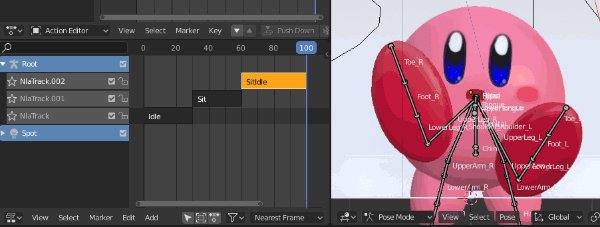
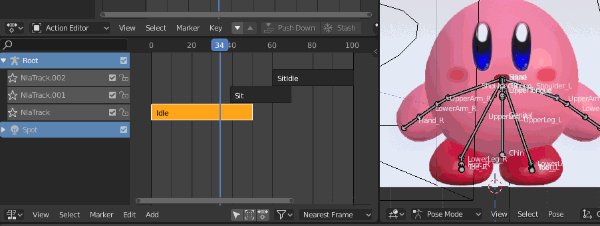
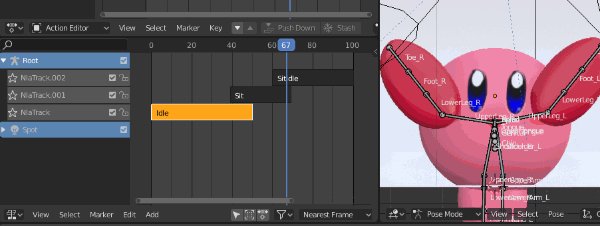
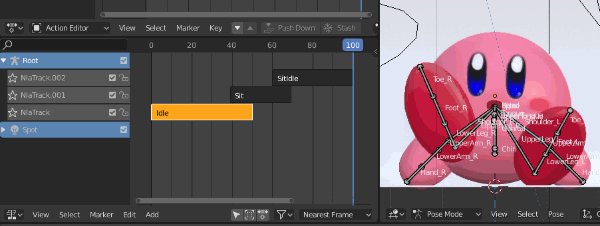
マウスドラッグでそれぞれのアニメーションをこのように並べてみました。

再生してみます。
アニメーション間の繋がりを考慮してないのでそのまま並べると継ぎ目の部分が酷いことになる。
そのため、若干アニメーション同士が重なるようにする。

このアニメーション同士の重なり部分をいい感じに馴染ませようぜ!
↓
クロスフェードアニメーション
5.クロスフェードアニメーションする
ようやく本題。
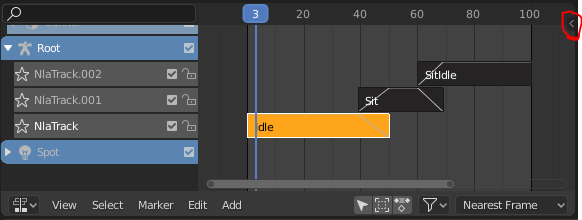
はじめにNLAの画面右側にひっそり存在している矢印を選択して超重要なSidebarを表示する。

NLA上の各アニメーションを選択するとSidebarに色んなメニューが出てくる。

変更する箇所は以下の通り。
- Active StripタブのExtrapolationをNothingに設定
- Active StripタブのBlendingをCombineに設定
- Active StripタブのAuto Blend In/Outにチェック

設定し終わるとアニメーションが重なってる部分に斜線みたいなのが入る。

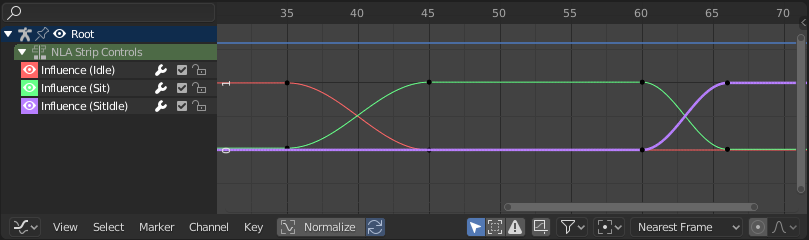
この線はお互いのアニメーションのInfluence(影響力)の具合を表していて、アニメーションが重なってる部分を自動的にイイカンジにブレンドしてくれる。
一応Graph Editorウィンドウから手動でやると更にきれいな曲線でブレンドさせたりできるけどここでは割愛。

再生しよう。

若干グラつくけどあとは試行錯誤で。